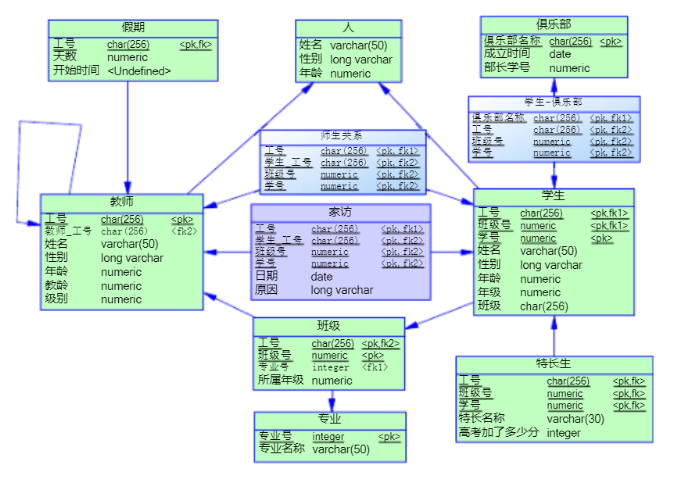
编辑器和配置表各有各的好。
卡牌游戏即使再复杂,哪怕是梦幻西游,大话西游那种,甚至wow那种,用配表都完全没问题。但是崩坏3,或者鬼泣,格斗游戏,可视化编辑器是唯一的选择。
开发初期刚开始配技能的时候,编辑器体验完胜配置表。但到了后期当想要大量调整技能的时候真的是“哭天喊地”(但后来考虑如果做一个工具把编辑器做一个对配置表(也可以是xml或json)的导入导出功能应该能解决一些问题)。如果逻辑足够清晰,配表才是最高效率的工作方法,但是表格的表达能力太弱了,一些技能的特效顶点(中心点)往往并不是表现的那样。
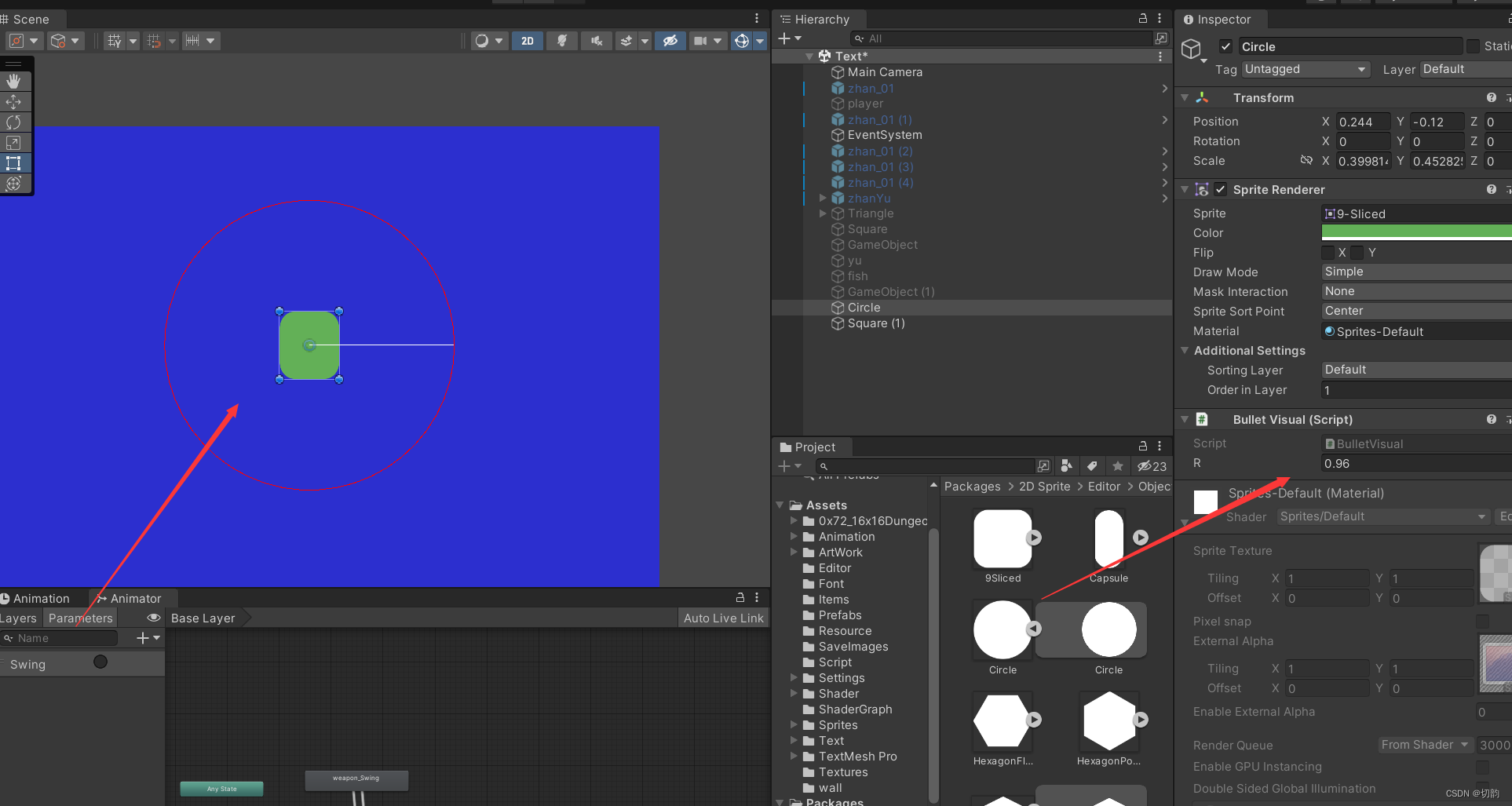
目前我们的项目应用的是配置表,前几天在制作一个英雄时踩坑,特效中心和实际位置中心不在一处,因为用的是配置表,所以调试起来特别麻烦,所以写了一个简单的可视化的逻辑

使用的是Unity OnDrawGizmos
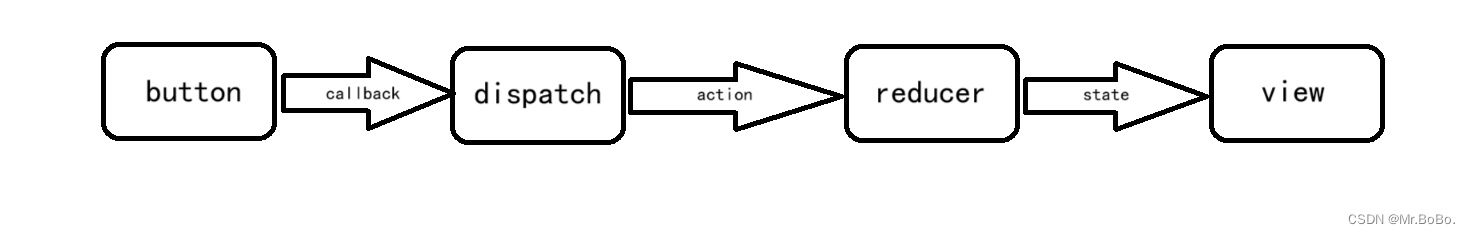
OnDrawGizmos 是 Unity 中的一个回调方法,用于在场景视图中绘制调试图形,以帮助开发者可视化调试游戏对象的位置、边界、路径等信息。这些图形只会在编辑器中显示,不会在实际构建的游戏中出现。这对于调试和场景布局非常有用。
代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BulletVisual : MonoBehaviour
{
public float r = 3;
private void OnDrawGizmos()
{
DrawCirCle(gameObject.transform.position, r);
}
private void DrawCirCle(Vector2 center,float Radius,int VertexCount=50)
{
float deltaTheta = (2f * Mathf.PI) / VertexCount;
float theta = 0f;
Vector3 oldPos = center;
Debug.Log(oldPos);
for (int i = 0; i < VertexCount + 1; i++)
{
Vector3 pos = new Vector3(Radius * Mathf.Cos(theta), Radius * Mathf.Sin(theta), 0f);
Gizmos.DrawLine(oldPos, (Vector3)center + pos);
Gizmos.color = Color.red;
oldPos = transform.position + pos;
theta += deltaTheta;
}
}
}
写到这有的小伙伴可能会问,为什么不用BoxCollider?他不是提供了一个可视化的线了么?
因为在实际项目中,我们实际碰撞的物体,往往是数据而非实体,在DrawCirCle函数中,我们可以传入一组vector2的向量进行”数据上“碰撞的查看,这对于配置表编写技能调试是有用的,而且你可能需要在场景视图中绘制一些自定义的图形,而不仅仅是简单的碰撞体形状。例如,你可能希望在场景中显示一个路径、一个触发区域、一个虚拟的保护范围等。这些需求超出了 BoxCollider 的默认功能,这时你可以使用 OnDrawGizmos 来实现自定义的可视化。
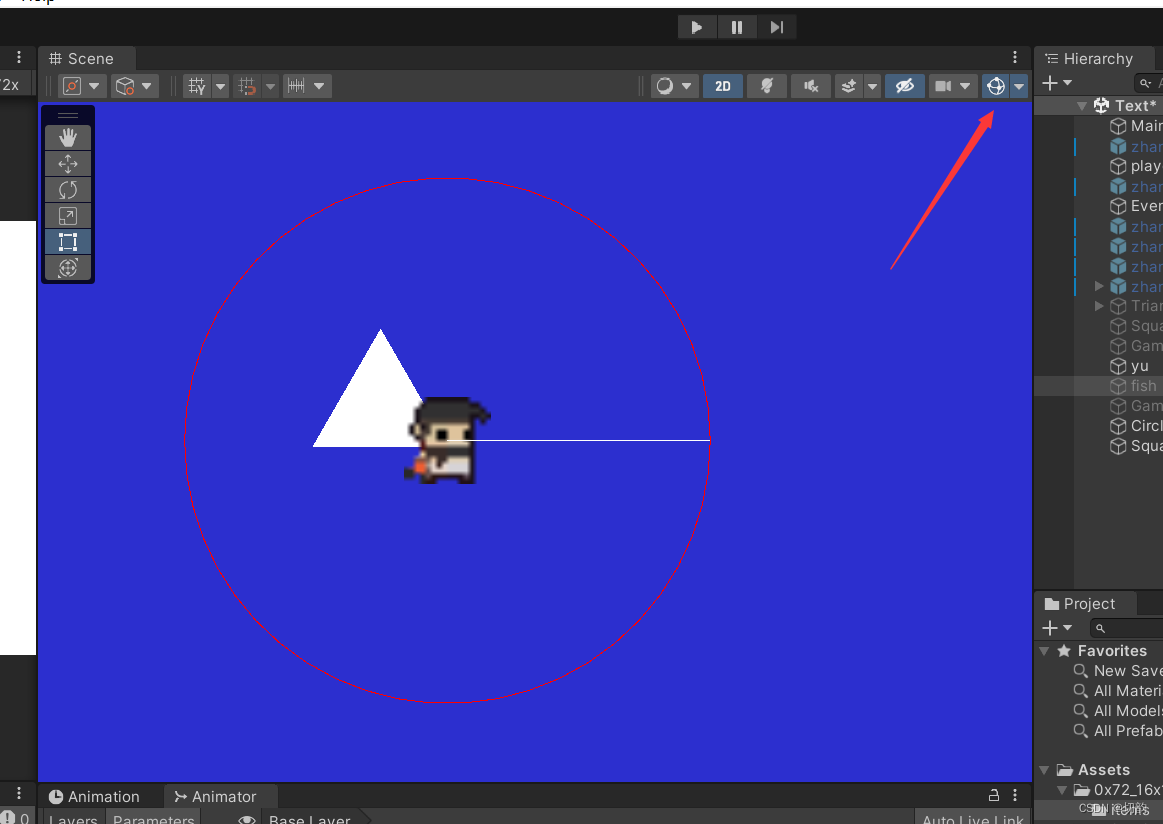
记着在SceneView开启 Gizmos。

就是这个。。。。一个简单的问题搜了一下全网都没有答案,特此记录一下,没注意到在SceneView关闭了 Gizmos,所以一直没调用…