💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
文章目录
- 🍀何为计算属性computed
- 🍀介绍计算属性computed
- 🍀计算属性computed的优势
- 🍀总结
🍀何为计算属性computed
在Vue中,计算属性computed是一种便捷的方式来声明基于其他属性计算的属性。它的特点是:基于它们的依赖进行缓存,只有在相关依赖发生改变时才会重新计算。这样可以避免不必要的计算,提高应用程序的性能。
🍀介绍计算属性computed
首先我们准备一下本节需要的案例,我们的目的是将姓和名,合二为一显示在span标签
<template>
<div class="person">
姓:<input type="text" > <br>
名:<input type="text" > <br>
全名:<span>***</span> <br>
</div>
</template>
<script lang="ts" setup name="Person11">
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>
运行结果如下

接下来我们补全一下数据,这里使用ref作为响应对象
<script lang="ts" setup name="Person11">
import {ref} from 'vue'
let firstName = ref('zhang')
let lastName = ref('san')
</script>
接下来我们引入一个知识点v-model
使用v-model指令可以简化表单数据的处理,使得开发者无需手动监听表单控件的变化事件并更新数据,而是直接通过绑定数据的方式实现数据的双向绑定,提高了开发效率和代码可维护性。
同时我们在span标签中加入这两个数数据
<div class="person">
姓:<input type="text" v-model="firstName"> <br>
名:<input type="text" v-model="lastName"> <br>
全名:<span>{{ firstName }}{{ lastName }}</span> <br>
</div>
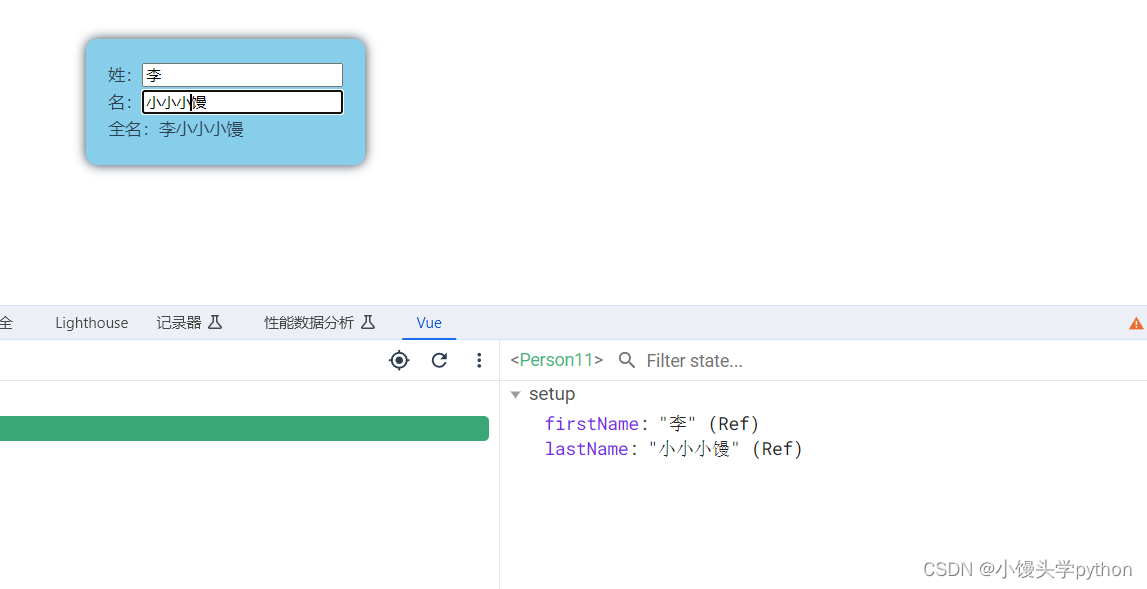
运行结果

其实结果就是我们之前想要的,但是这并不使用大部分情况,因为如果做改动的话,过于麻烦,不便于维护,所以我们引入了本节的知识点,接下来我们上正菜~
首先我们介绍一下语法
下面这是导入
import {ref,computed} from 'vue'
接下来我们定义一下计算属性fullName
let fullName = computed(()=>{
return firstName.value.slice(0,1).toUpperCase() + firstName.value.slice(1) + '-' + lastName.value
})
并且别忘了这里改一下
全名:<span>{{ fullName }}</span> <br>
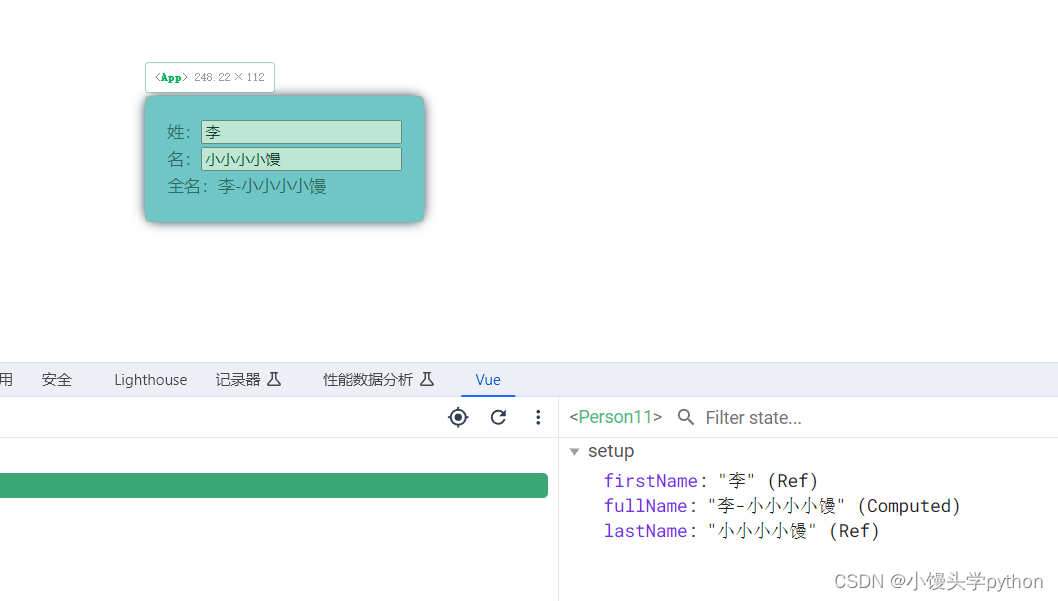
运行结果

前面定义的计算属性是只读了,如果问为啥,我解释一下,那是因为之前我们是通过修改姓和名,之后这个值传到了fullName,而并不是对fullName直接修改。接下来我们定义一个按钮,同时添加一个方法
<template>
<div class="person">
姓:<input type="text" v-model="firstName"> <br>
名:<input type="text" v-model="lastName"> <br>
全名:<span>{{ fullName }}</span> <br>
<button @click="changeFullName">将全名改为馒头</button> <br>
</div>
</template>
<script lang="ts" setup name="Person11">
import {ref,computed} from 'vue'
let firstName = ref('李')
let lastName = ref('小馒')
let fullName = computed(()=>{
return firstName.value.slice(0,1).toUpperCase() + firstName.value.slice(1) + '-' + lastName.value
})
function changeFullName(){
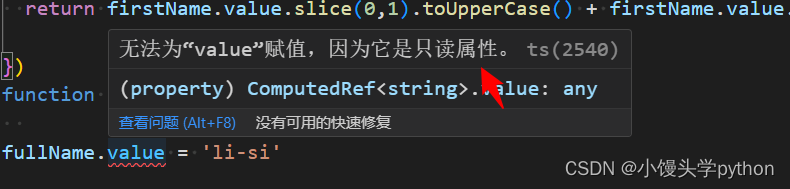
fullName.value = 'li-si'
}
</script>
很不幸爆红了

接下来我们引入一对方法get和set,大家应该并不陌生
<template>
<div class="person">
姓:<input type="text" v-model="firstName"> <br>
名:<input type="text" v-model="lastName"> <br>
全名:<span>{{ fullName }}</span> <br>
<button @click="changeFullName">将全名改为馒头</button> <br>
</div>
</template>
<script lang="ts" setup name="Person11">
import {ref,computed} from 'vue'
let firstName = ref('李')
let lastName = ref('小馒')
let fullName = computed({
get(){
return firstName.value.slice(0,1).toUpperCase() + firstName.value.slice(1) + '-' + lastName.value
},
set(val){
const [str1,str2] = val.split('-') //以-分割分别赋值
firstName.value = str1
lastName.value = str2
}
})
function changeFullName(){
fullName.value = '李-馒头'
}
</script>
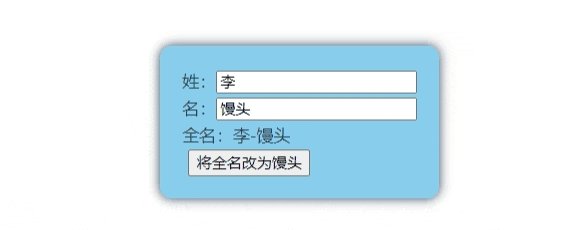
运行如下

这样我们就可以实现了修改fullName,将其变为可读可写
🍀计算属性computed的优势
计算属性computed在Vue3中具有以下优势:
简洁高效:通过计算属性computed可以简洁高效地实现基于其他属性计算的属性,避免了重复计算和代码冗余。
响应式更新:计算属性computed会自动响应依赖的变化而更新,保持界面和数据的同步。
缓存机制:计算属性computed会缓存计算结果,只有在相关依赖发生改变时才会重新计算,提高了性能和效率。
🍀总结
通过本文的介绍,我们了解了Vue3中计算属性computed的用法、特性和优势。计算属性computed作为Vue3中一个重要的特性,可以帮助开发者更好地管理和维护应用程序的状态,提高开发效率和用户体验。谢谢观看~
挑战与创造都是很痛苦的,但是很充实。