🎞️🎞️🎞️ 博主主页: 糖 -O-
👉👉👉 react专栏:react全家桶
🌹🌹🌹希望各位博主多多支持!!!
Flux与Redux
- 1. redux介绍及设计和使用的三大原则
- 2. redux工作流
- 3.redux原理解析
- 4. reducer 扩展
- 5. redux中间件
- 6. Redux DevTools Extension
Flux 是一种架构思想,专门解决软件的结构问题。它跟MVC架构是同一类东西,但是更加简单和清晰。Flux存在多种实现(至少15种)
Facebook Flux是用来构建客户端Web应用的应用架构。它利用单向数据流的方式来组合React
中的视图组件。它更像一个模式而不是一个正式的框架,开发者不需要太多的新代码就可以快速的上手Flux。
Facebook Flux是用来构建客户端Web应用的应用架构。它利用单向数据流的方式来组合React
中的视图组件。它更像一个模式而不是一个正式的框架,开发者不需要太多的新代码就可以快速的上手Flux。
Redux最主要是用作应用状态的管理。简言之,Redux用一个单独的常量状态树(state对象)保存这一整个应用的状态,这个对象不能直接被改变。当一些数据变化了,一个新的对象就会被创建(使用actions和reducers),这样就可以进行数据追踪,实现时光旅行。
1. redux介绍及设计和使用的三大原则
-
单一数据源
整个应用的state被储存在一棵object tree中,并且这个object tree只存在于唯一 一个store中
-
State是只读的
唯一改变state的方法就是触发
action,action是一个用于描述已发生事件的普通对象. -
使用纯函数来执行修改
描述action如何改变staet tree,需要编写reducers.

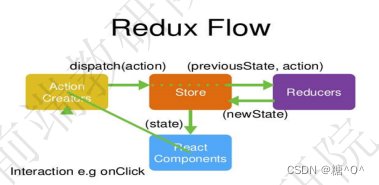
2. redux工作流
Redux工作流程:
-
View在redux中会派发action方法 action通过store的dispatch方法会派发给store
-
store接收action,连同之前的state,一起传递给reducer reducer返回新的数据给store
-
store去改变自己的state

3.redux原理解析
store 是通过 createStore创建出来的,
所以他的结构
export const createStore =
function(reducer, initialState) {
return {
dispatch, 用于action的分发,
改变store里面的state(currentState =
reducer(currentState,action)) ,并
在内部遍历subcribe注册的监听器
subscribe,注册listener,
store里面state发生改变后,执行该
listener
getState, 取store里面的
state
}
}
function createStore(reducer){
var list = [];
var state =reducer();
function subscribe(callback){
list.push(callback);
}
function dispatch(data){
state =
reducer(state,data);
for(var i in list){
list[i]();
}
}
function getState(){
return state;
}
return {
subscribe,
dispatch,
getState
}
}
4. reducer 扩展
如果不同的action所处理的属性之间没有联系,我们可以把 Reducer 函数拆分。
不同的函数负责处理不同属性,最终把它们合并成一个大的 Reducer 即可
import {combineReducers} from "redux";
const reducer = combineReducers({
a: functionA,
b: functionB,
c: functionC
})
访问:
(state)=>{
return {
kerwinstate:state.a (不同的命名空间)
}
}
5. redux中间件
在redux里,action仅仅是携带了数据的普通js对象,action creator返回的值是这个action类型的对象。
然后通过store.dispatch()进行分发。同步的情况下一切都很完美,但reducer无法处理异步的情况,那么我们就需要在action和reducer中间架起一座桥梁来处理异步
i. 中间件的由来与原理、机制
export default function thunkMiddleware({ dispatch, getState }) {
return next => action =>
typeof action === 'function' ?
action(dispatch, getState) :
next(action);
}
这段代码的意思是,中间件这个桥梁接受到的参数action,如果不是function则和过去一样直接执
行next方法(下一步处理),相当于中间件没有做任何事。如果action是function,则先执行action,
action的处理结束之后,再在action的内部调用dispatch。
ii. 常用异步中间件:
- redux-thunk (store.dispatch参数可以是一个function)
import thunk from 'redux-thunk';
import {applyMiddleware} from "redux";
const store = createStore(fetchReducer, applyMiddleware(thunk));
const getComingSoon = ()=>{
//进行异步请求
return (dispatch,store)=>{
}
}
- redux-promise (store.dispatch参数可以是一个promise对象)
import promiseMiddleware from 'redux-promise';
const store = createStore(fetchReducer, applyMiddleware(thunk,promiseMiddleware));
const getComingSoon = ()=>{
//进行异步请求
return axios.get(`****`).then(res=>{
return {
type:"cominglist",
info:res.data.data
}
})
}
6. Redux DevTools Extension
redux-devtools-extension 的使用
插件安装
$ npm install redux-devtools-extension -D
下载完成之后
- 可以在浏览器工具栏右上角可以看到图标(当应用可以使用该工具时,图标变亮)
- 在页面上右键可以看到 Redux DevTools 选项
- 打开控制台,在菜单栏可以找到 Redux 菜单栏
import { createStore, compose} from 'redux'
import reducer from './reducer'
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
const store = createStore(reducer, /* preloadedState, */ composeEnhancers())
export default store