文章目录
- 🍃前言
- 🎍约定前后端交互接⼝
- 🍀服务器代码实现
- 🚩控制层
- 🚩业务层
- 🚩数据层
- 🌴前端代码的修改
- ⭕总结
🍃前言
今天我们来实现修改图书模块
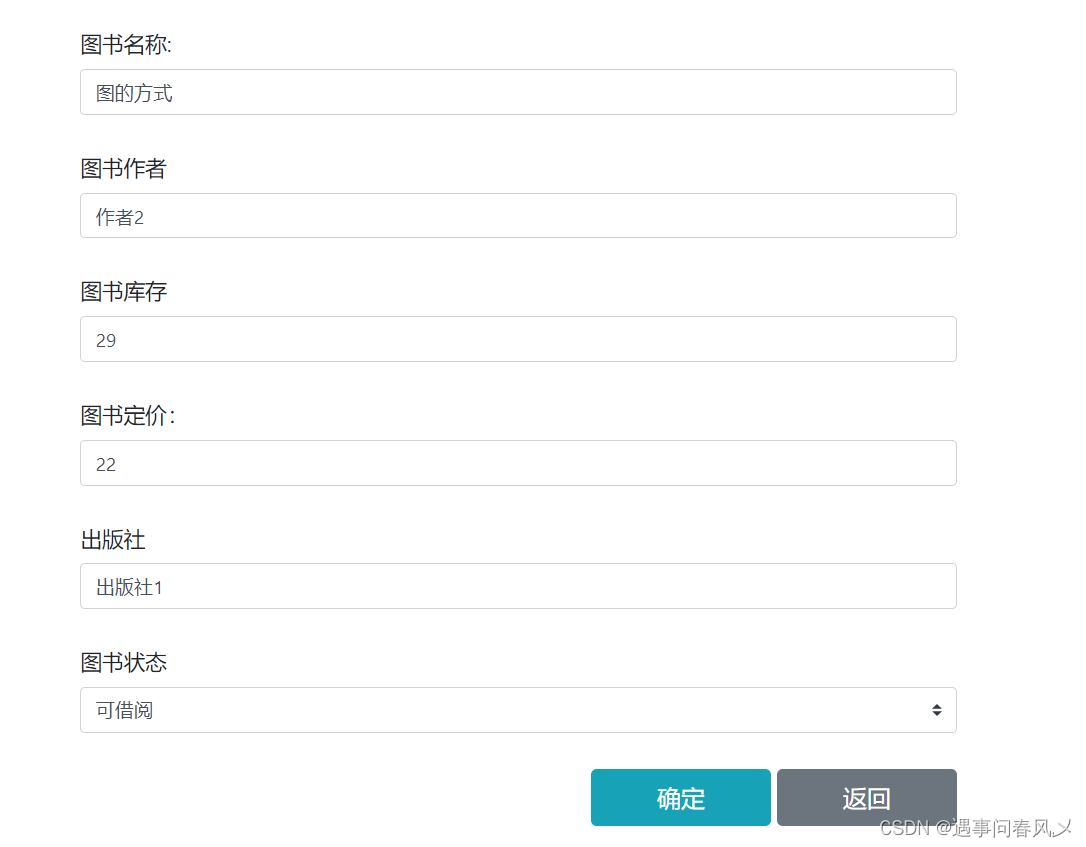
首先我们先来看一下,需要达到的效果
-
点击修改,页面会显示原有图书的信息

-
点击确认按钮后,跳转回图书列表页,相关修改会进行展示

🎍约定前后端交互接⼝
根据我们的需求,我们约定以下前后端交互的接口
我们总共需要两个接口
第一个接口,我们需要访问后,需要显⽰当前图书的信息
[请求]
/book/queryBookById?bookId=25
[参数]
⽆ [响应]
{
"id": 25,
"bookName": "图书21",
"author": "作者2",
"count": 999,
"price": 222.00,
"publish": "出版社1",
"status": 2,
"statusCN": null,
"createTime": "2023-09-04T04:01:27.000+00:00",
"updateTime": "2023-09-05T03:37:03.000+00:00"
}
根据图书ID,获取当前图书的信息
第二个接口,点击修改按钮,修改图书信息
[请求]
/book/updateBook
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
[参数]
id=1&bookName=图书1&author=作者1&count=23&price=36&publish=出版社1&status=1
[响应]
"" //失败信息, 成功时返回空字符串
我们约定,浏览器给服务器发送⼀个 /book/updateBook 这样的HTTP请求,form表单的形式来提交数据
服务器返回处理结果,返回 “” 表示添加图书成功,否则,返回失败信息.
🍀服务器代码实现
依旧使用分层的思想进行实现
🚩控制层

因为有两个接口,所以我们需要两个方法来进行实现
首先我们需要根据前端传回来的id返回相应id的图书对象
代码实现如下:
@RequestMapping("/queryBookById")
public BookInfo queryBookById(Integer bookId){
if (bookId==null || bookId<=0){
return new BookInfo();
}
BookInfo bookInfo = bookService.queryBookById(bookId);
return bookInfo;
}
然后我们需要根据前端修改的后传回来的图书对象进行对数据库中的数据进行修改。
代码实现如下:
@RequestMapping("/updateBook")
public String updateBook(BookInfo bookInfo) {
log.info("修改图书:{}", bookInfo);
try {
bookService.updateBook(bookInfo);
return "";
} catch (Exception e) {
log.error("修改图书失败", e);
return e.getMessage();
}
}
🚩业务层

该层我们只需要创建相应的方法,然后直接调用数据层代码进行操作即可,操作简单。
代码实现如下:
public BookInfo queryBookById(Integer bookId) {
return bookInfoMapper.queryBookById(bookId);
}
public void updateBook(BookInfo bookInfo) {
bookInfoMapper.updateBook(bookInfo);
}
🚩数据层

关于返回当前图书信息,因为比较简单,所以直接使用注解的方式返回即可。
代码实现如下:
@Select("select id, book_name, author, count, price, publish, `status`, " +
"create_time, update_time " +
"from book_info where id=#{bookId} and status<>0")
BookInfo queryBookById(Integer bookId);
关于修改的sql代码,我们使用XML方式,利用动态sql来进行实现
关于XML 实现增删改查 与 动态SQL 不了解的小伙伴可以看博主写的 【JavaEE进阶】 MyBatis使用XML实现增删改查 和 【JavaEE进阶】 MyBatis之动态SQL
配置XML路径如下:
mybatis:
mapper-locations: classpath:mapper/**Mapper.xml
创建BookInfoMapper.xml⽂件

文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="org.example.library.mapper.BookInfoMapper">
<update id="updateBook">
update book_info
<set>
<if test='bookName!=null'>
book_name = #{bookName},
</if>
<if test='author!=null'>
author = #{author},
</if>
<if test='price!=null'>
price = #{price},
</if>
<if test='count!=null'>
count = #{count},
</if>
<if test='publish!=null'>
publish = #{publish},
</if>
<if test='status!=null'>
status = #{status},
</if>
</set>
where id = #{id}
</update>
</mapper>
实现接口如下:
Integer updateBook(BookInfo bookInfo);
🌴前端代码的修改
由于博主主攻后端,所以这里前端代码直接给出,不讲解。
代码修改部分如下:
$.ajax({
type:"get",
url: "/book/queryBookById"+location.search,
success:function(book){
if(book!=null){$("#bookId").val(book.id);
$("#bookName").val(book.bookName);
$("#bookAuthor").val(book.author);
$("#bookStock").val(book.count);
$("#bookPrice").val(book.price);
$("#bookPublisher").val(book.publish);
$("#bookStatus").val(book.status);
}
}
});
function update() {
$.ajax({
type: "post",
url: "/book/updateBook",
data: $("#updateBook").serialize(),
success: function (result) {
if (result=="") {
location.href = "book_list.html"
} else {
console.log(result);
alert("修改失败:"+result);
}
},
error: function (error) {
console.log(error);
}
});
}
⭕总结
关于《【JavaEE进阶】 图书管理系统开发日记——肆》就讲解到这儿,感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下!




![[GN] 23种设计模式 —— 常见设计模式学习总结](https://img-blog.csdnimg.cn/direct/3f46c4e3c30f4b4a92fab64dd56a1fda.png)