今日收到SAP发的一封邮件提示SAPRouter Certificate即将过期,顺便记录下更新证书的方法步骤。

1、登录SAProuter服务器,用户使用安装SAProuter的用户,我的是saprter用户
进入到/saprouter目录,备份certreq cred_V2 local.pse srcert文件
获取sapgenpse名字(后续会用到)

删除certreq cred_V2 local.pse srcert文件文件,并停止saprouter进程。
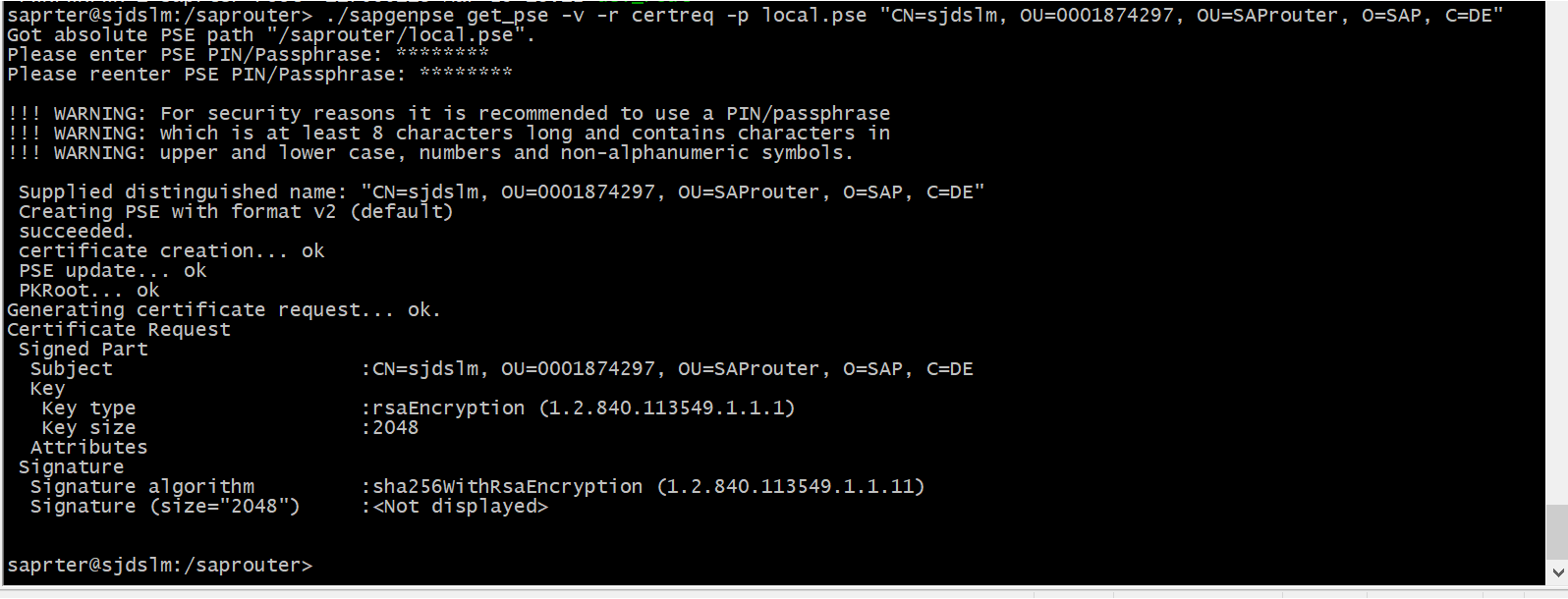
2、重新生成PSE文件(此步骤会生成certreq文件,密码自己设置一个即可,后续步骤中用到的密码以与这个密码一致即可)
sapgenpse get_pse -v -r certreq -p local.pse "CN=sjdslm, OU=0001874297, OU=SAProuter, O=SAP, C=DE"

此步骤中的warning是提示输入的密码安全性不够高,这个可以忽略
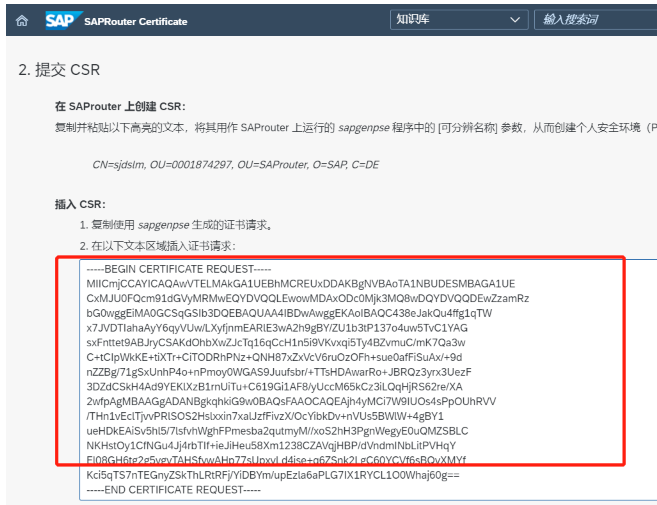
3、复制粘贴步骤2里面certreq的内容,(记住,全部复制粘贴)
登录SAP router 证书申请网站
https://launchpad.support.sap.com/#/saproutercertificate
选择提交CSR

粘贴certreq里面的内容

点击请求证书

4、回到服务器手动新建一个srcert文件
将步骤3中SAP响应的文件内容复制粘贴到srcert文件
5、导入新的证书 (输入密码自己定义一个即可)
./sapgenpse import_own_cert -c srcert -p local.pse

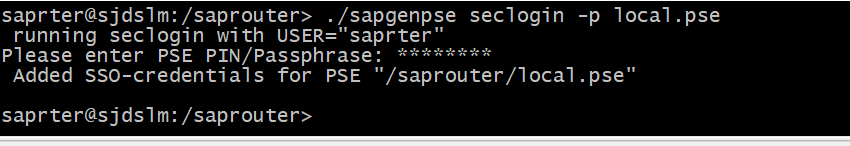
6、生成cred_v2文件(期间输入密码,自己定义一个密码即可)

7、检查证书是否安装成功
./sapgenpse get_my_name -v -n Issuer (检查状态是否OK)
./sapgenpse get_my_name -n validity (检查证书有效期是否1年)

8、业务系统验证
a)使用SAP router登录SAP 是否成功
b)检查sap remote support 连接本地系统测试是否成功。