首先这里你已经创建好项目了,这是跑起来的效果

首先第一步,需要下载路由router
npm install vue-router@4
下载好了之后找到main.js页面,加入router
import { createApp } from 'vue';
import App from './App.vue';
import router from './router'
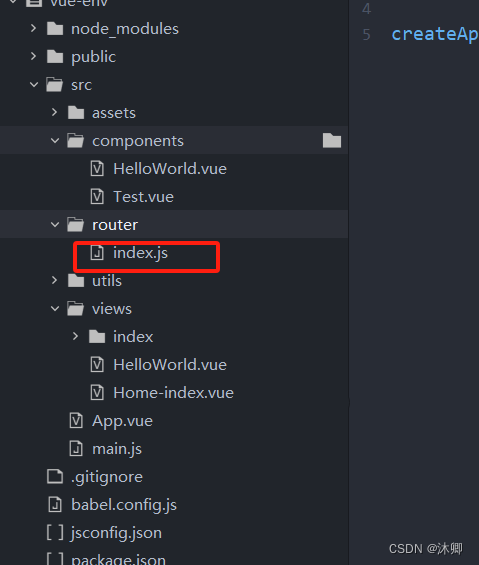
createApp(App).use(router).mount('#app');第二步,在我们的src目录下创建一个路由目录router,并在下面创建一个index.js
创建好了index.js文件后,在里面添加以下代码
import {
createRouter,
createWebHistory
} from 'vue-router'
// import Home from '../components/HelloWorld.vue'
const router = createRouter({
history: createWebHistory(''), // 将基础路径设置为空字符
routes: [
{
path: '/',
redirect: '/home'
},
{
path: '/home',
name: 'Home',
component: () => import('../views/Home-index')
},
// 其他路由配置
]
})
export default router第三步,在src目录下创建一个views,并在下面创建一个Home-index.vue文件

第四步在app.vue加入<router-view></router-view>
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
最后跑一下项目就可以了,有问题滴滴我,非常简单